Graphic design emerged as a key player in the digital age, transforming the way content is visually communicated on the web. When it comes to graphic design for blogs, there used to be a more straightforward approach--text-heavy layouts with minimal visuals. Nowadays, however, the possibilities are endless, with innovative design trends constantly evolving. No matter the style, effective graphic design for blogs enhances readability and captures the audience's attention. Despite any misconceptions that graphic design might be overly complex or reserved for professionals, it is, in fact, accessible and enjoyable--and is seeing a huge surge in popularity. Boost your blog's aesthetic with the following graphic design tips and create a standout online presence.
Visual hierarchy
Visual hierarchy in graphic design is a fundamental principle that guides the viewer's eye to the most important elements within a blog post, ensuring the content is both engaging and easily digestible. Various techniques like size, color contrast, and typography are employed to establish a clear structure; for instance, a larger and bolder headline will naturally draw attention before supplementary text blocks or images. Designers often use whitespace strategically to create breathing room, preventing clutter and visual overload, as well as to guide readers smoothly from one section to another. Visual cues such as icons or arrows can subtly direct attention, reinforcing the desired reading flow and enhancing the overall user experience by making the blog aesthetically appealing and functionally effective.
Color palette
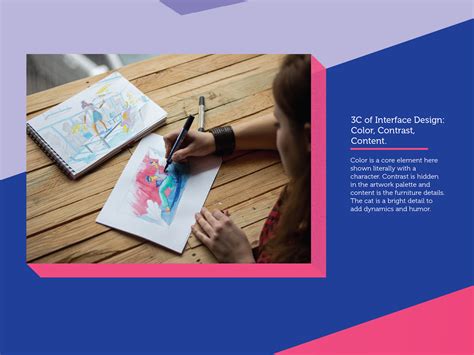
A well-curated color palette is crucial in establishing a blog's identity, as it influences the emotional resonance and visual hierarchy of the site. Designers often select a primary color to anchor the palette, supplemented by secondary colors that complement and contrast, ensuring both aesthetic appeal and usability. Utilizing tools such as Adobe Color or Coolors, they can generate harmonious combinations, testing how these hues appear across different devices and lighting conditions to maintain consistency. The effectiveness of a color palette hinges on the understanding of color psychology and accessibility standards, aiming for a balance that captivates while remaining functional for all users.
Typography choices
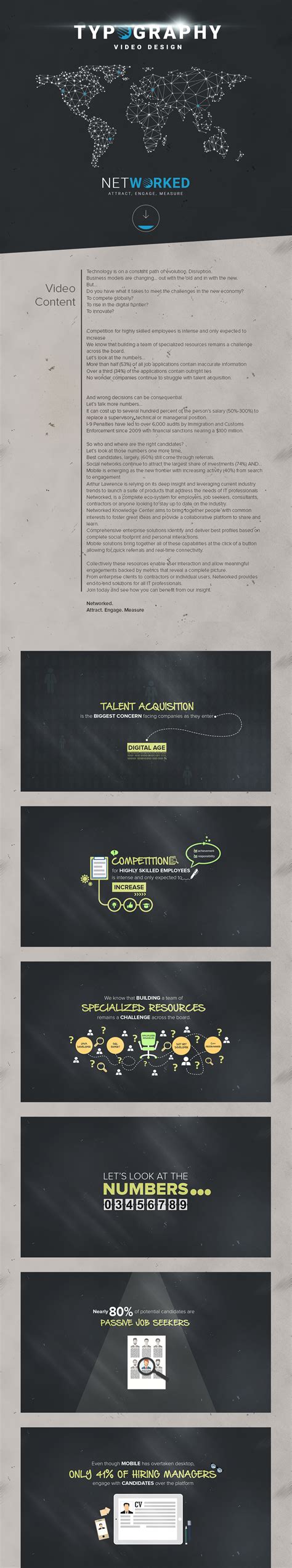
Typography choices are pivotal in graphic design for blogs because they can significantly impact readability, mood, and brand identity. For instance, serif fonts like Times New Roman and Georgia often convey a sense of tradition and reliability; they are well-suited for academic or professional blogs that aim to establish authority and trust. In contrast, sans-serif fonts such as Helvetica or Arial offer a clean, modern look, suitable for tech or lifestyle blogs that prioritize a contemporary aesthetic. Custom and script fonts can add unique personality and flair, making them ideal for creative blogs, yet overuse can hinder legibility, emphasizing the importance of balance and hierarchy in typography selection.
Blog branding
When creating a strong blog brand through graphic design, it is essential to start by developing a cohesive visual identity that aligns with the blog's message and target audience. This involves selecting a dominant color palette that evokes the right emotions, designing a memorable logo that encapsulates the blog's essence, and choosing typography that complements the blog's tone. These elements need to be consistently applied across all visuals, including headers, promotional graphics, and social media representations, to create a unified look that is immediately recognizable. Attention to detail plays a crucial role, where even the smallest design elements, such as icons and spacing, must reflect the blog's personality to ensure the audience's lasting impression and engagement.
Image composition
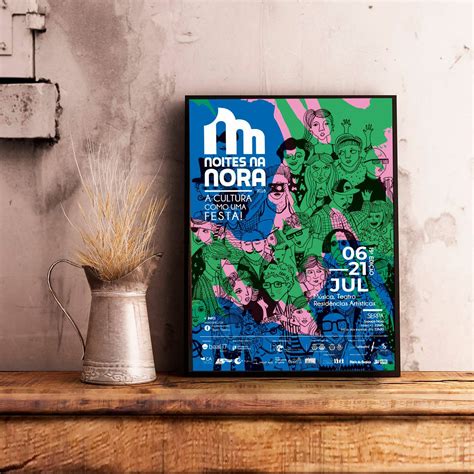
Image composition in graphic design for blogs demands a meticulous balance of elements that guide the viewer's eye seamlessly through the visual narrative. Designers must master techniques such as the rule of thirds, wherein the canvas is divided into nine equal sections, allowing pivotal subjects to rest along these intersecting lines to create tension, energy, and interest. They should also utilize leading lines like roads, fences, or beams of light to naturally steer attention towards focal points, ensuring the viewer's gaze flows organically through the image. In addition, understanding color theory and contrast are essential, as they not only enhance visual hierarchy by delineating primary content from secondary elements but also evoke the intended emotional response, reinforcing the blog's overarching message and theme.
User interface
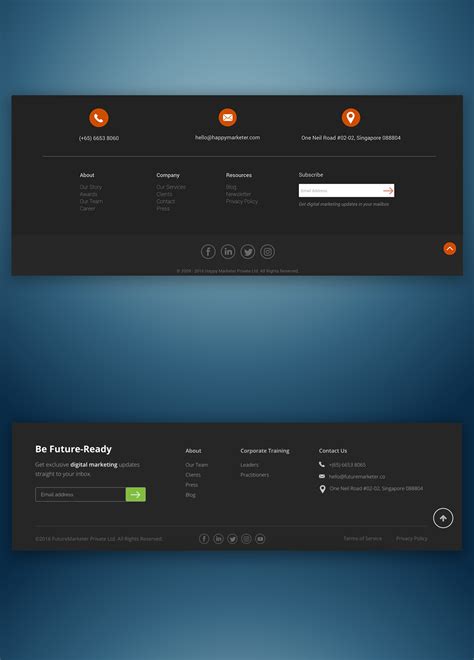
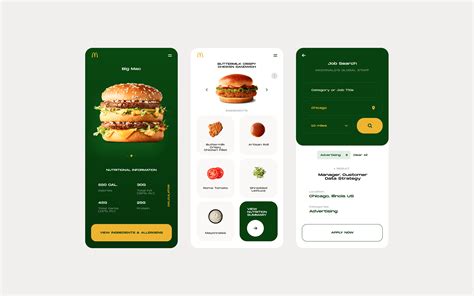
In the realm of graphic design for blogs, user interface (UI) plays a pivotal role in creating a seamless and engaging experience for visitors. Designers must meticulously consider the layout to ensure intuitive navigation, employing visual hierarchy to guide the viewer's eye to essential elements. The choice of color schemes, typography, and spacing not only affects the aesthetic appeal but also influences readability and user interaction. Effective use of white space can bring balance and focus to the design, while responsive design ensures the interface adapts gracefully to various devices, enhancing user satisfaction and accessibility.
Design consistency
Design consistency in graphic design for blogs ensures that every visual element aligns with the brand's identity and maintains a harmonious look across all platforms. Each graphic should adhere to a unified color scheme, typography set, and visual style to create an easily recognizable and cohesive aesthetic. By maintaining this consistency, brands can enhance their credibility and professionalism, as it communicates a clear and intentional message to the audience. This uniformity also aids in creating a seamless user experience since the audience can navigate through the content with an intuitive understanding of the layout and visual cues.
Content layout
A blog's content layout serves as the backbone of its overall aesthetic and functionality, demanding a fine balance between visual appeal and reader engagement. Effective layout design must consider hierarchical structuring to guide the reader's eye smoothly from point to point, utilizing headings, subheadings, and whitespace to prevent overwhelming the viewer. Among the crucial elements, the incorporation of responsive design ensures the blog's accessibility across various devices, allowing it to retain its integrity and readability whether viewed on a desktop, tablet, or smartphone. The strategic placement of images and multimedia alongside textual content can further enhance the narrative flow, captivating the audience while reinforcing the blog's thematic storytelling and creating a cohesive visual experience.
Responsive graphics
Developing responsive graphics for a blog involves ensuring that visual content seamlessly adapts to various screen sizes and orientations, enhancing user experience across devices. Designers must employ flexible grid layouts and scalable vector graphics (SVGs) which maintain clarity and sharpness, ensuring the graphics are fluidly responsive without compromising quality. Media queries play a crucial role in tailoring CSS properties to different device characteristics, enabling content to resize, reformat, or reposition dynamically depending on the viewport. Furthermore, integrating adaptive image techniques, such as using the `srcset` and `sizes` attributes in HTML for images, allows for automatic selection of the most appropriate image resolution, optimizing loading times and performance while maintaining aesthetic integrity.
Custom illustrations
Custom illustrations play an instrumental role in enhancing the visual appeal and unique identity of a blog. They allow content creators to convey complex ideas more effectively than standard stock images, offering a tailor-made visual narrative that aligns closely with the blog's theme and tone. Through thoughtfully crafted illustrations, a blog can stand out in a crowded digital landscape, capturing the reader's attention and imagination while fostering a deeper connection with the audience. These illustrations can be calibrated to reflect a particular mood or story, incorporating specific color palettes, styles, and branding elements that seamlessly integrate with the overall design, thereby solidifying the blog's aesthetic and narrative coherence.















Leave a Reply
Your email address will not be published.