Graphic design for frames emerged as an essential art form, breathing life into mundane borders and edges. Historically, frames served primarily a functional role, holding and highlighting art or photographs. Today, however, diverse graphic design ideas have transformed frames into pieces of art themselves. Whether intricate and elaborate or minimal and sleek, frame designs now add depth and personality to any piece they encase. While some may initially perceive frame graphic design as secondary, it is in fact a pivotal element that enhances and elevates visual storytelling. Elevate your projects with these innovative frame design concepts and craft unique visual experiences.
Border alignment
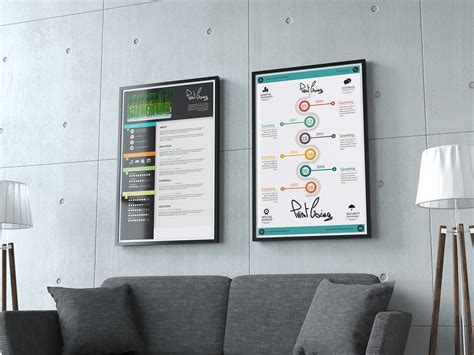
Border alignment in graphic design, particularly in framing, plays a crucial role in enhancing visual harmony and guiding the viewer's eye towards the central subject matter. A meticulously aligned border creates a balanced composition, ensuring that the frame doesn't overwhelm or distract from the content it surrounds. Precision in aligning borders not only demands an acute understanding of spatial relationships and design principles but also a careful attention to the subtle nuances of symmetry and proportion. Designers must consider the spacing, weight, and style of the border, integrating it seamlessly with other design elements to maintain cohesion and professionalism in the overall design.
Frame dimensions
When designing a graphic for a frame, the frame dimensions play a critical role in determining the overall layout and aesthetic balance of the design. Precise measurement is crucial; the dimensions encompass the width, height, and depth of the frame, which dictate the amount of visible space for the graphic as well as the spatial relationship between the frame and the subject matter. Each element within the frame must be meticulously aligned and proportioned to avoid overshadowing or underwhelming visual impact, necessitating thoughtful consideration of margins and padding. Understanding the frame's dimensions also ensures that the graphic's resolution is optimized for print quality, avoiding pixelation or distortion, while respecting the frame's aspect ratio to maintain the integrity of the visual narrative.
Color palette
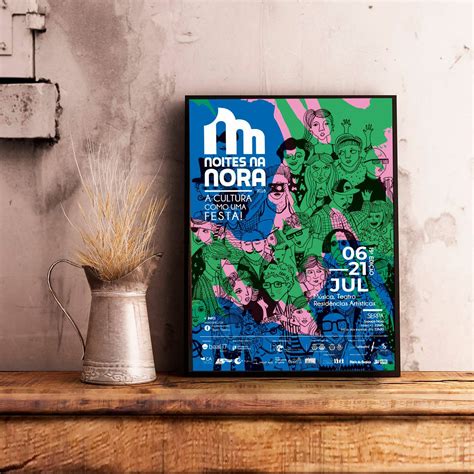
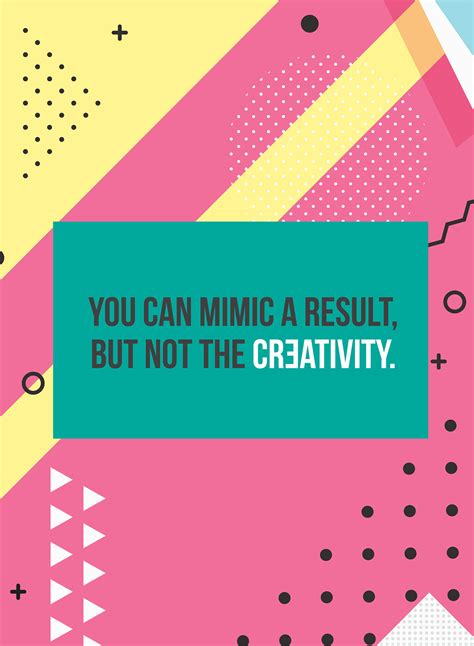
In graphic design, a meticulously curated color palette for frames serves as the foundational element that can dramatically influence the overall aesthetics and emotional tone of the composition. A well-balanced palette not only enhances visual coherence but also ensures that the framed content is accentuated without overshadowing it. Rich, deep hues such as emerald greens or royal blues can impart a sense of opulence and sophistication, while softer pastels like blush pinks and mint greens may evoke tranquility and warmth. Conversely, a monochromatic scheme employing various shades of gray can create an elegant neutrality, allowing the intrinsic details of the framed piece to take center stage whilst emanating timelessness and modernity.
Design hierarchy
In graphic design for frame, establishing a clear design hierarchy is crucial to guide the viewer's eye through the content seamlessly. The most important elements should dominate the composition, often through size, boldness, or striking color contrast, ensuring they are recognized first. Secondary elements support and complement the focus while maintaining a consistent visual appeal through strategic placement and balanced spacing, which reinforces the primary message without overwhelming the viewer. Subtle textures or gradients might be used to create depth and layers, further assisting in leading the viewer on a deliberate path, marrying form with function, and maintaining a harmonious aesthetic.
Typography style
Typography plays an integral role in graphic design for frames, serving as both a functional element and a stylistic focal point. The choice of typography can convey mood and tone, with serif fonts projecting a classical elegance and sans-serif fonts offering a modern, minimalistic appeal. The hierarchy of text is meticulously crafted, allowing viewers to instantly grasp key information with strategic use of size, weight, and spacing. Typography must harmoniously integrate with the frame's design elements, whether it contrasts or complements the surrounding imagery, ensuring visual cohesion and enhancing the overall aesthetic experience.
Visual balance
Visual balance in graphic design for frames involves the meticulous arrangement of visual elements to create a harmonious composition. This harmony ensures that no part of the design feels heavier or more visually overwhelming than the others, often achieved through symmetrical, asymmetrical, or radial balance techniques. Symmetrical balance involves mirroring elements around a central axis, while asymmetrical balance uses varied elements that have equal visual weight, and radial balance radiates elements around a central point, each contributing to a sense of equilibrium. Color, texture, and scale play pivotal roles; vivid hues might anchor a design with their inherent weight, softer hues can create subtlety, textures provide depth, and careful attention to the scale ensures that each element draws attention in proportion, maintaining focus within the frame.
White space
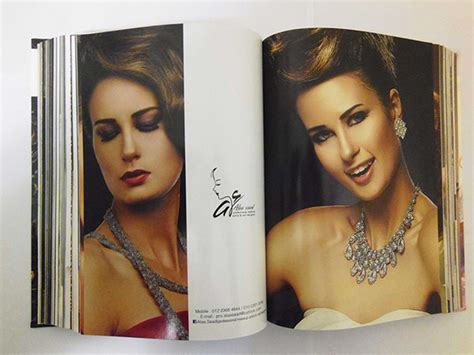
White space, often referred to as negative space, is a crucial element in graphic design that focuses on the intentional use of voids or gaps within a composition to enhance visual communication. It provides breathing room between different elements, such as text, images, and graphics, ensuring that the overall design does not become cluttered or overwhelming to the viewer. By strategically allowing for empty areas, designers can create a balanced and harmonious layout that draws attention to the focal points, improving readability and directing the viewer's gaze naturally toward essential content. Moreover, effective use of white space conveys a sense of elegance and sophistication, offering an impression of luxury and minimalism that can elevate the perceived value of the design itself.
Image resolution
Image resolution plays a pivotal role in the domain of graphic design for frames, dictating the sharpness and clarity with which visual elements are rendered. A higher resolution ensures that images exhibit intricate detail and smooth transitions between colors, crucial for maintaining the visual integrity of the artwork intended for framing. Lower resolutions often lead to pixelation, where individual pixels become discernible, detracting from the professional quality and finesse required in framed designs. Designers must meticulously select resolutions that complement the print size and intended viewing distance, balancing file size and rendering agility with the need for crisp and vivid image quality, ensuring that each frame embodies a perfect visual representation.
Aspect ratio
Aspect ratio is a critical component in graphic design for frames, dictating the proportional relationship between the width and height of a visual space, which significantly impacts the overall composition and aesthetic balance. A 16:9 aspect ratio, often used for widescreen displays, provides an expansive canvas that supports dynamic and immersive storytelling, making it suitable for modern digital formats like video applications and social media content. Conversely, a 4:3 aspect ratio evokes a classic and nostalgic feel, reminiscent of traditional television screens and early photographic prints, creating a more intimate viewer experience that is ideally suited for portraiture and artwork exhibitions. Selecting the appropriate aspect ratio involves careful consideration of the subject matter, intended use, and the psychological impact on the audience, as it can dramatically influence how content is perceived, positioning the aspect ratio as a powerful tool in the designer's arsenal to evoke emotion and guide visual focus.
Design elements
Graphic design for a frame integrates design elements such as line, shape, color, texture, and space in a cohesive manner to create visually appealing and functional pieces. Designers often use lines to define borders and edges, which help guide the viewer's eye toward the central element within the frame, and strategically employ geometric or organic shapes to add interest or emphasize particular aspects of the design. Color theory plays a crucial role in this process, where a well-chosen palette can evoke specific emotions, support the communication of the intended message, or create harmony with the surrounding environment; complementary or contrasting colors may be used to draw attention or add vibrancy to the design. Texture adds depth and tactile interest, either through actual material choice or through visual texture that suggests a surface quality, while the use of space, both positive and negative, ensures balance, and prevents the design from becoming cluttered or overwhelming, allowing focal points to stand out effectively.






















Leave a Reply
Your email address will not be published.