Graphic design for gadgets has become increasingly important in our tech-driven world, transforming the way we interact with our devices. Initially, graphic design for gadgets was quite rudimentary, aimed primarily at functionality. However, as technology has evolved, so too have the creative possibilities, giving rise to a wealth of innovative designs that enhance user experience and engagement. Today, graphic design for gadgets blends aesthetics with practicality, ensuring that devices are not only efficient but also visually pleasing. Whether you're considering a sleek new interface for a smartwatch or vibrant icons for a smartphone, the right graphic design can elevate any gadget, making it both a tool and a statement piece. Dive into the world of graphic design with the following ideas and transform your gadgets into works of art.
User interface design
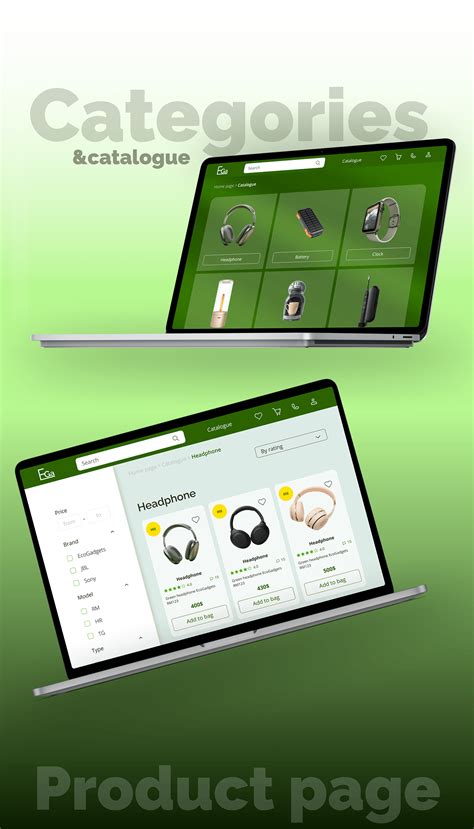
User interface design for gadgets is a multifaceted process that amalgamates aesthetics with functionality, aiming to create intuitive and engaging user interactions. Designers often begin by conducting comprehensive research to understand user needs and preferences, which informs the creation of wireframes and prototypes that reflect clean layouts, responsive elements, and seamless navigation pathways. Careful attention is paid to color schemes, typography, and iconography, ensuring these elements not only enhance the visual appeal but also guide users effortlessly through tasks. Designers must consider the limitations and capabilities of various gadget interfaces, such as wearables or touchscreen devices, optimizing each element to ensure a cohesive user experience across different contexts.
Iconography
Iconography in graphic design for gadgets necessitates a meticulous approach where designers distill intricate functionalities into clear and intuitive visual representations. Designers employ a rich tapestry of geometric shapes, negative space, and color schemes to create icons that seamlessly convey a gadget's purpose or feature in a glance. The challenge lies in balancing aesthetic appeal with functionality, ensuring that icons remain universally comprehensible across diverse user demographics and operate efficiently across varying screen sizes and resolutions. Trends such as minimalism and skeuomorphism play pivotal roles in influencing iconographic styles, urging designers to either strip elements down to their essence or subtly mimic real-world appearances to invoke familiarity and engagement.
Visual hierarchy
Effective graphic design in gadgets hinges on a meticulously crafted visual hierarchy that guides user interaction and enhances usability. Designers prioritize elements by size, color contrast, and spatial arrangement to direct focus toward key functionalities or actions, ensuring users quickly identify and engage with essential features. Bold typography or vibrant icons often signal primary functions, while subtle shades and smaller fonts delineate secondary or supportive elements to prevent overwhelming interfaces. Consistent alignment and strategic white space further organize interface components, allowing seamless navigation while maintaining a clean, uncluttered aesthetic that resonates with user expectations and enhances the overall experience.
Color theory
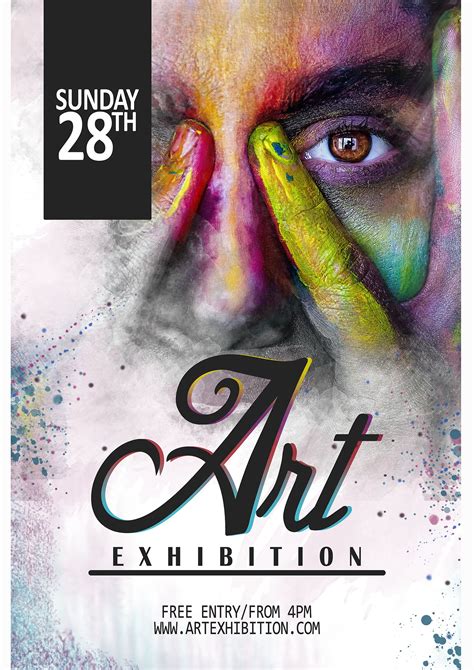
Graphic design for gadgets hinges upon the pivotal concept of color theory, which plays an integral role in shaping user experience and enhancing visual appeal. The choice of colors can profoundly affect the perception of a gadget's interface, influencing not only aesthetics but also the functionality and usability. Designers incorporate palettes that utilize the color wheel to create harmony--analogous colors offer a soothing effect while complementary colors can be employed to draw attention to key features, ensuring a cohesive and engaging interface. Incorporating color psychology, designers select hues that align with specific emotions and brand messaging, such as using blue for trust and professionalism in tech gadgets or green for innovation and eco-friendliness, creating a profound emotional connection with users and elevating the gadget's market appeal.
Typography
Typography in gadget design involves crafting visually appealing and legible text elements that enhance user interaction and brand identity. This field requires a nuanced understanding of the balance between font size, style, and spacing to ensure readability on small screens, whether it's a smartphone, smartwatch, or tablet. Designers meticulously select typefaces that reflect the tactile nature of the brand, often choosing sans-serif fonts for their modernity and clarity, while also exploring serif fonts for their traditional elegance in certain contexts. The art of typography extends to creating hierarchy through size differentiation and color contrast, which guides user navigation and emphasizes critical information, making it essential for user experience in fast-paced digital environments.
Interaction design
Interaction design for gadgets involves creating intuitive interfaces that enhance user experience by prioritizing usability and functionality. Designers concentrate on crafting visually appealing layouts that simplify user engagement through thoughtful touch, voice, or gesture inputs. Prototypes and iterations play a crucial role during this process, allowing designers to test and refine the user journey, ensuring seamless navigation within compact screens like those of smartwatches or tablets. A critical aspect of this design philosophy includes anticipating user behavior and integrating responsive feedback mechanisms that guide users, fostering an engaging interaction that feels both natural and efficient.
Brand consistency
Graphic design for gadgets necessitates meticulous brand consistency, which involves maintaining a cohesive visual identity across various digital and physical platforms. This ensures that every design element, from color schemes and typography to iconography and logos, aligns smoothly with the brand's values and messaging. Designers must meticulously adhere to guidelines that govern the visual representation of the brand, creating a seamless and recognizable identity that resonates with consumers across different devices, such as smartphones, tablets, and wearable tech. The objective is to create a unified and immersive brand experience that not only distinguishes a product in the crowded market but also fosters consumer loyalty and trust through repeated exposure to familiar and consistent design elements.
Screen resolution
Graphic design for gadgets heavily emphasizes screen resolution, which fundamentally influences the clarity and detail of visual content displayed on devices. High-resolution screens, measured in pixels per inch (PPI), enable designers to create intricate designs with sharp images and fine details that remain crisp across varying viewing distances. Designers meticulously consider screen resolution variations between gadgets like smartphones, tablets, and laptops, as each requires optimization for maximum visual impact, ensuring that interfaces are not only visually appealing but also highly functional. Rapid technological advancements in display technology, such as OLED and AMOLED screens, offer even greater precision and color accuracy, compelling graphic designers to continuously adapt their design strategies to fully leverage these enhancements while considering factors like scaling and responsive adaptability for diverse screen sizes.
Responsive design
Responsive design in graphic design for gadgets involves creating layouts that seamlessly adapt to different screen sizes and orientations, ensuring an optimal user experience across smartphones, tablets, and other portable devices. Designers employ flexible grids and versatile images to maintain aesthetic integrity, enabling content to fit effortlessly within varying viewports. Prioritizing responsive typography is crucial, where font sizes and spacing adjust dynamically, enhancing readability without compromising on style. This versatile approach demands meticulous attention to user interface elements, guaranteeing that navigation remains intuitive and functional, regardless of the device in use.
Prototype development
Prototype development in graphic design for gadgets involves an intricate process that requires a deep understanding of both visual aesthetics and functional usability. Designers begin with creating wireframes that outline the basic structure and interactive elements of the gadget's interface, ensuring the visual composition aligns with user experience principles. Detailed mockups are then crafted, incorporating color schemes, typography, and iconography optimized for digital screens, while testing various permutations of design elements to gauge their impact on user engagement. Iterative feedback loops with stakeholders and potential users refine the prototype further, leading to a polished design that balances innovative appeal with practical functionality, paving the way for the final prototype before mass production.


























Leave a Reply
Your email address will not be published.