Graphic design for front pages took a transformative turn as digital media became prevalent, shaping the way we consume information today. In the past, there was a singular approach dominated by traditional layout grids. Nowadays, a plethora of innovative front-page design strategies exist, each contributing to the digital landscape's dynamic nature. Far from being merely decorative, front-page graphic design plays a crucial role in drawing readers in and conveying key information effectively. While the task may initially seem daunting with a potential for chaos, it is, in fact, an opportunity for creativity and clarity--and is experiencing an exciting evolution. Elevate your creative projects with the following front-page design strategies and craft a compelling visual narrative of your own.
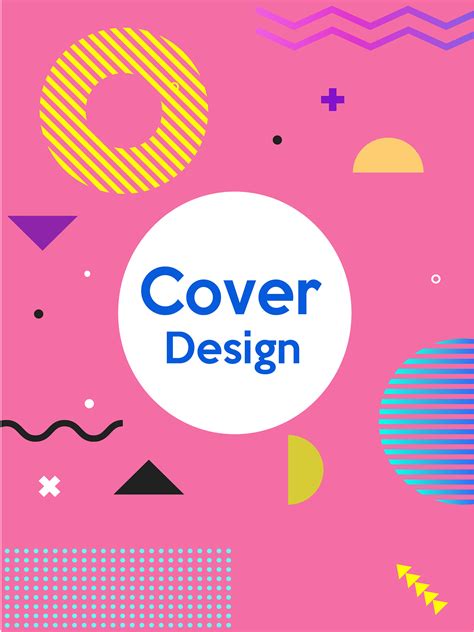
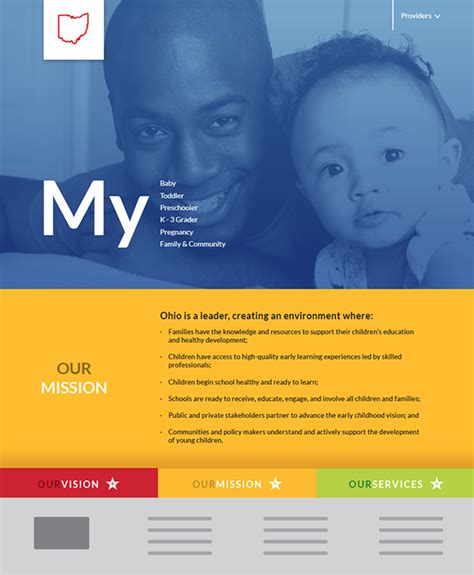
Bold typography
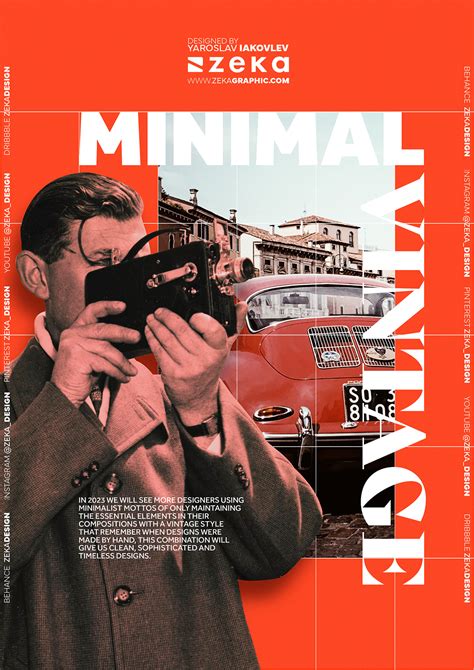
Bold typography on a front page in graphic design can serve as a powerful visual anchor that captures a viewer's attention instantly. Large, robust fonts accompanied by contrasting colors create a sense of urgency, drawing the eye toward important information and establishing a hierarchy that guides the reader's experience across the layout. The choice of typeface, whether sans-serif for modernity or serif for a classic touch, can dramatically influence the tone and mood of the design, allowing the typography to either convey a message of assertive minimalism or elaborate sophistication. Strategic placement of bold letters can break the monotony of conventional designs, providing rhythm and balance while injecting personality and character into the visual narrative, making the front page not just informative but memorable.
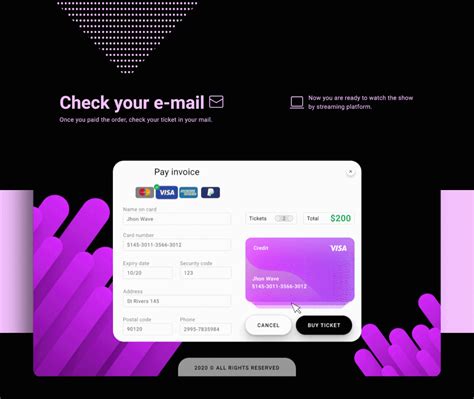
Color palette
A compelling front page graphic design leverages a well-chosen color palette to grab attention and convey the intended message effectively. Designers often begin with a dominant color that aligns with the brand's identity or the theme, using it to create visual hierarchy by emphasizing key elements such as headlines or calls to action. Complementing the dominant hue, they select secondary colors that harmonize through analogous, complementary, or triadic schemes, ensuring a visually appealing contrast that guides the reader's eye smoothly across the page. Nuances such as tints, shades, and tones further add depth and dimension, subtly influencing the mood and enhancing readability, while the judicious use of whitespace prevents visual overload, allowing each color to stand out with clarity and impact.
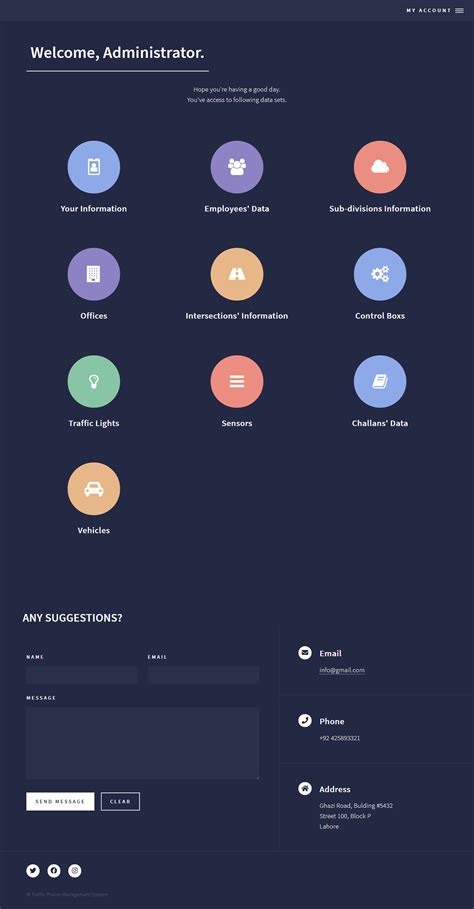
Visual hierarchy
Visual hierarchy in graphic design is a fundamental principle that guides the reader's eye to important elements in a structured manner. The designer strategically uses size variations, color contrasts, and strategic placement to delineate what should capture attention first and what follows. Larger, bolder typography often signals the primary message or headline, ensuring it stands out at the first glance amidst other content. Subtler components like supporting text or images are arranged to follow a natural reading trajectory, aided by the disciplined use of negative space, which prevents clutter and maintains a balance that enhances readability and viewer retention.
White space
In the realm of graphic design, particularly for a front page, the strategic use of white space, or negative space, is paramount in enhancing readability and drawing focus to the essential elements of the design. White space acts as a visual respite, preventing the page from feeling cluttered, while simultaneously guiding the viewer's eye towards the focal points, such as headlines or critical images, effectively creating a hierarchy of information. By intentionally leaving portions of the page unmarked or 'empty', designers can instill a sense of elegance and sophistication, as well as provide balance and symmetry, which are crucial for maintaining a professional and polished appearance. The judicious use of white space not only accommodates the functional aspects of spacing and alignment but also enriches the overall aesthetic experience, evoking emotions and allowing the message to resonate more profoundly with the audience.
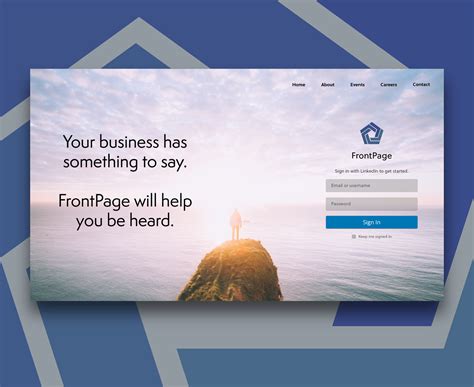
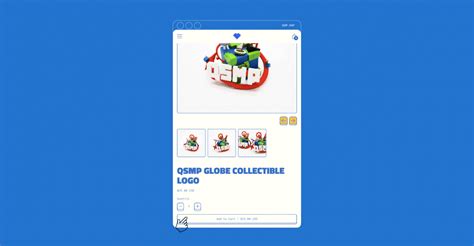
User interface design
User interface design for a front page requires meticulous attention to detail, ensuring that every element contributes to an engaging and intuitive experience. Designers must employ a keen understanding of visual hierarchy, utilizing a strategic balance of typography, color schemes, and whitespace to guide the user's eye seamlessly across the page. Interactive elements such as buttons and links should be distinct yet harmonious with the overall aesthetic, emphasizing usability without compromising on style. Consistency in design language is paramount, as it instills a sense of familiarity, while innovations, when tastefully integrated, can enhance engagement without overwhelming the user.
Eye-catching imagery
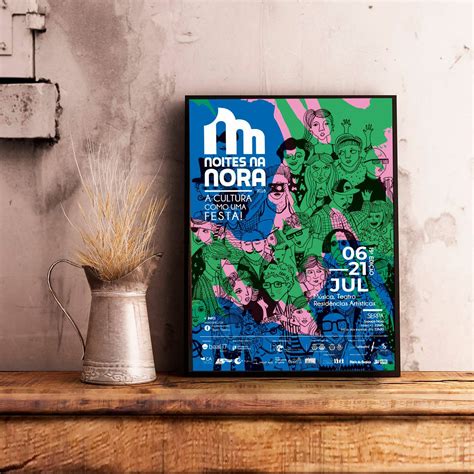
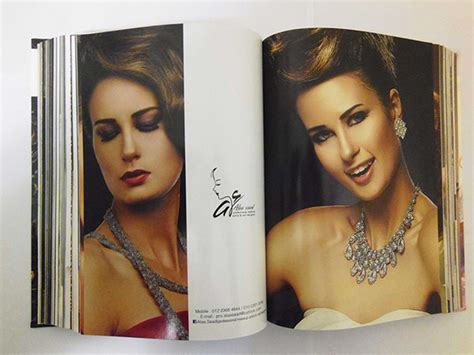
The front page of any publication serves as the gateway to its contents, necessitating a design that not only captures but holds the viewer's attention immediately. Bold, eye-catching imagery is paramount, as it establishes an emotional connection and sets the tone for the entire publication. Utilizing high-resolution images with vibrant colors and compelling compositions, designers can create visual narratives that engage the audience swiftly and effectively. The strategic placement of these images, often combined with minimal yet striking typography, ensures that the essential information is conveyed without overshadowing the central visual, thus crafting a harmonious balance that invites readers to delve deeper into the content.
Grid layout
A grid layout is an essential element in graphic design for the front page, offering a structured framework that enhances readability and visually organizes content. Utilizing a grid system allows designers to create a harmonious and balanced composition, where text, images, and other elements align effectively, providing a seamless flow of information. Additionally, employing a grid layout provides flexibility in the arrangement, with the capability to adjust columns, gutters, and rows to maintain consistency while accommodating various design needs. By strategically utilizing white space and symmetry, a well-executed grid layout can significantly improve user engagement, drawing attention to key elements and leading the viewer's gaze naturally across the page.
Call to action button
The call to action (CTA) button serves as a pivotal focal point for any front-page graphic design, demanding an alluring blend of both form and function to effectively engage audiences. Designers must meticulously calibrate the button's size, positioning, and color scheme to create a visual hierarchy that guides the viewer's eye intuitively, often opting for contrasting hues that draw attention without overshadowing the surrounding content. Typography plays a critical role, where the choice of font and its size must ensure readability while exuding a sense of urgency or necessity, coupled seamlessly with an action-oriented phrase that entices interaction. The surrounding negative space is strategically employed to prevent visual clutter, amplifying the button's prominence, thus encouraging users to take the desired action rapidly and confidently, ultimately bolstering conversion rates.
Dynamic illustrations
The front page can feature dynamic illustrations that captivate the viewer's attention through vibrant color schemes and fluid, energetic shapes, creating a sense of movement and engagement. Bold lines and swirling patterns add layers of depth, drawing the eye across the page as though the design itself is in motion. Strategic placement of elements can guide the reader naturally towards the focal point of the content, ensuring an intuitive and seamless visual journey. Incorporate contrasting elements that play off each other in a harmonious yet striking manner, providing balance while enhancing the overall dynamism of the design.
Consistent branding
A cohesive visual identity on the front page hinges on the meticulous application of consistent branding elements, fundamentally vital in establishing a strong, memorable impression. Brand colors should be uniformly applied across all visual components, echoing the palette established in other collateral, reinforcing brand recall and trustworthiness. Typography selections must remain uniform in style, weight, and spacing to ensure the text complements and enhances the visual storytelling without causing distraction or misalignment, while the imagery deployed should seamlessly align with the brand's aesthetics and ethos, featuring consistent filters, tonal adjustments, or graphical treatments that reflect the overall brand mood and message. Logos and icons should be strategically positioned keeping in mind the brand's visual hierarchy, ensuring they serve as focal points that guide the viewer's eye naturally through the front page, thus enhancing the overall navigational experience and brand familiarity.





















Leave a Reply
Your email address will not be published.