Graphic design for blind people may initially appear to be a paradox, but it's an innovative field that is transforming accessibility. While traditional graphic design heavily relies on visual elements, these designs for the visually impaired incorporate tactile and auditory elements to communicate information. This approach opens up new possibilities for interaction and comprehension. Previously, the focus was largely on visual aesthetics, but now there are a multitude of techniques to enhance accessibility. From textured surfaces to raised symbols and Braille annotations, these graphic design methods break barriers and enable inclusivity. Consider exploring the following tactile graphic design techniques to bring your creative projects to a broader audience.
Tactile graphics
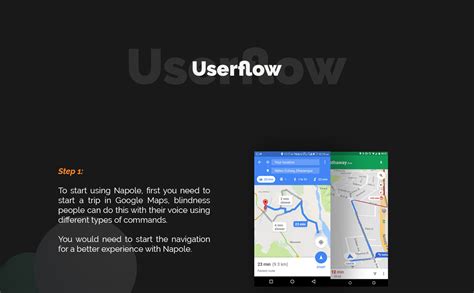
Tactile graphics are a revolutionary approach in the graphic design field aimed at providing visually impaired individuals with an alternative way to perceive and interact with graphical content. These graphics employ raised lines, textured surfaces, and multi-dimensional elements to convey complex information, such as maps, charts, and diagrams, through the sense of touch. Designers meticulously consider factors like texture differentiation and spatial organization, making use of Braille and other tactile symbols, to ensure that the information is transmitted effectively and intuitively. By collaborating with accessibility experts and conducting rigorous user testing, designers refine these tactile graphics to enhance comprehension and provide blind individuals with an engaging and informative experience akin to visual graphics.
Audio descriptions
Graphic design for blind individuals has evolved through the integration of audio descriptions, offering an aural dimension to what would traditionally be a purely visual experience. Designers craft detailed audio scripts that meticulously translate visual elements, such as color schemes, shapes, and spatial arrangements, into verbal narratives. This requires a deep understanding of how visual components are perceived, enabling the translation of abstract concepts into linguistically rich descriptions that communicate not only form but also evoke the emotive intent behind the design. By utilizing technology such as screen readers and sound design elements, these audio narratives create immersive experiences that allow blind users to understand and engage with graphic content, bridging the gap between visual abstraction and auditory comprehension.
Braille labels
Incorporating Braille labels into graphic design for the visually impaired serves as a critical bridge between aesthetic presentation and tactile accessibility, transforming visual information into comprehensible touch-based communication. Designers must consider the spatial arrangement and textural contrast necessary for Braille labels to be seamlessly integrated, ensuring they are both functional and harmonious with the visual elements. The challenge lies in accommodating the size and placement of Braille labels without compromising the design's aesthetic integrity while adhering to standards of readability for those who rely on touch. Utilizing materials that provide adequate tactile feedback and durability is imperative, requiring a thoughtful selection process that balances the visual design's intent with the pragmatic needs of the blind community.
Haptic feedback
Haptic feedback in graphic design for blind individuals offers a tactile experience that transforms visual elements into touchable textures, allowing them to perceive and interpret designs through their fingertips. This technology utilizes vibrations, varied textures, and pressure sensitivity to convey different design elements like shapes, lines, and patterns, enabling blind users to form a mental image of the graphic composition. Designers create specialized haptic tablets that generate precise feedback, translating visual data into a series of tactile feedback patterns, which helps enhance the understanding of spatial arrangements, depth perception, and detail differentiation. This immersive interaction bridges the sensory gap, offering a multisensory experience that aligns closely with the principles of inclusive design by democratizing access to graphical content for the visually impaired community.
3D printing models
3D printing provides a tactile solution for graphic design catered to blind individuals by transforming visual content into tangible models. This innovative method utilizes additive manufacturing technology to create raised graphics or intricate details that can be felt, enabling users to experience and comprehend complex designs through touch. Designers can convert digital content into 3D formats, producing models with varying textures, shapes, and depths that can signify different elements such as color gradients, typography, or spatial arrangements. These models enhance accessibility, allowing visually impaired users to engage with traditionally visual information independently, fostering inclusivity in education, art appreciation, and information dissemination where visuals are pivotal.
Accessible infographics
Accessible infographics for blind people require leveraging tactile and auditory elements to communicate information effectively. Designers can utilize raised lines, textures, and Braille to represent different data sets, allowing users to physically explore and interpret the information through touch. Coupling these tactile elements with audio descriptions or screen reader compatibility ensures that all users receive a comprehensive understanding of the infographic's content. Incorporating high-contrast color schemes and large fonts can benefit individuals with low vision by enhancing visibility and distinguishing different data components more easily.
Multisensory design
Multisensory design for blind people in graphic design incorporates tactile elements, auditory cues, and even olfactory signals to convey information and create a meaningful user experience. Raised textures and Braille translations on physical designs enable tactile interaction, allowing users to feel and distinguish between different shapes, layouts, or even color representations. Auditory components, such as soundscapes or spoken descriptions, provide additional layers of information, aiding navigation, interpretation, and engagement with the design piece. Scent modules might offer an innovative approach, associating certain smells with specific parts of a design to reinforce memory and orientation, ensuring an inclusive and immersive interaction beyond the realm of visual perception.
Screen reader compatibility
Graphic design for blind individuals necessitates a heightened focus on ensuring screen reader compatibility, which can be achieved by employing alternative text descriptions, or alt text, to label visual elements meaningfully. Designers can prioritize semantic HTML, thus enabling screen readers to effectively communicate the structure and content of the page, transforming visual hierarchy into navigable audio cues. Consideration for utilizing ARIA roles and properties adds a layer of interactivity, ensuring that dynamic content remains accessible, preserving the user's ability to interact with design elements such as buttons or sliders. Focus should be maintained on simplicity in design, allowing easy keyboard navigation through logical tab orders, which facilitate a seamless experience for those relying solely on auditory feedback, ensuring a thoroughly inclusive digital environment.
Raised line drawings
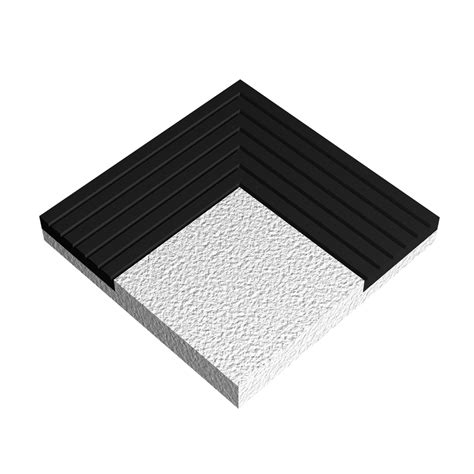
Raised line drawings serve as an innovative solution in making graphic design accessible to blind individuals, utilizing tactile graphics that allow users to understand designs through touch. Artists create these tactile representations by crafting images with raised lines that can be felt with fingers, often enhanced with varied textures to denote different elements and distinguish details such as shapes, boundaries, and textural differences, thus translating complex visual graphics into comprehensible tactile experiences. Techniques in raised line drawings include the use of swell paper, microcapsule paper, and embossing methods; these approaches expand accessibility, enabling designers to engage blind users effectively across educational materials, maps, and artworks. Technology advancements like 3D printing have further enhanced this practice, producing more detailed and durable representations, allowing users to experience spatial relationships, perspectives, and orientations that are crucial for understanding and interacting with graphic content independently.
Touch-responsive surfaces
Innovative approaches in graphic design are increasingly incorporating touch-responsive surfaces to create tactile experiences for blind users, allowing them to interact with visual content that they cannot see. By developing textured surfaces that convey information through varying sensations and patterns, such designs can enable blind individuals to perceive graphics through the sense of touch, enhancing accessibility and inclusivity. The technology could employ conductive materials and sensors to recognize and differentiate user interactions, which can be translated into audio feedback or haptic signals that provide additional context or detail about the image or layout being explored. Moreover, these surfaces can adapt their tactile feedback depending on user preferences or specific scenarios, offering a dynamic interface that aligns with the unique needs of each user while bridging the gap between visual mediums and non-sighted populations.


























Leave a Reply
Your email address will not be published.